- Відсутність чіткої мети та нерозуміння цільової аудиторії
- Непродумана структура та навігація
- Неякісний або нерелевантний контент
- Ігнорування адаптивності та швидкості завантаження
- Слабкий або відсутній заклик до дії (CTA)
- Використання шаблонних рішень без урахування специфіки бізнесу
- Ігнорування технічних деталей і відсутність перевірки після запуску
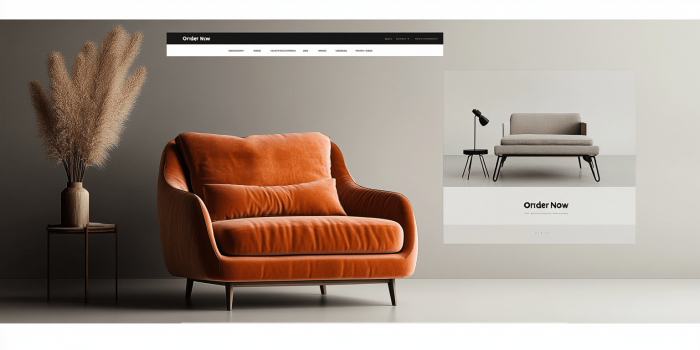
Багатьох сьогодні цікавить, що таке лендінг, оскільки саме з нього зазвичай і починається знайомство клієнта з компанією. Це односторінковий сайт, головне завдання якого – презентація пропозиції таким чином, щоб користувач не просто дізнався про неї, а й одразу здійснив потрібну дію – залишив заявку, зателефонував чи зробив замовлення. Але все це можливе лише за умови грамотного оформлення, адже сторінка, зроблена абияк і наповнена змістом, що не відповідає очікуванням аудиторії, неминуче призводить до втрати клієнтів, зниження конверсії та марних витрат на рекламу. Тож поговоримо більш докладно про те, які помилки найчастіше допускаються при розробці лендінгу, як їх уникнути та на які аспекти при зверненні до веб-студії звернути першочергову увагу.

Відсутність чіткої мети та нерозуміння цільової аудиторії
Ми вважаємо, що мета, заради якої створюється лендінг, має бути зрозумілою з перших секунд перебування на сторінці. Адже якщо користувач не може одразу зчитати, що йому пропонують і навіщо йому це потрібно, він йде далі. Посадкова сторінка не повинна розпорошувати увагу – кожен її блок має працювати на досягнення однієї конкретної дії, будь то замовлення товару, запит послуги чи залишення контактів. Коли ця мета розмита або поєднана з кількома завданнями одночасно, сторінка втрачає ефективність, а бізнес – потенційних клієнтів.
Так само слід усвідомлювати цінність повного розуміння цільової аудиторії. Адже недостатньо знати вік чи сферу діяльності відвідувачів – варто розібратися з тим, які запити вони приносять на сторінку, що для них важливо у процесі вибору та які сумніви стримують їх від потрібної вам дії. Бо при ігноруванні цих нюансів навіть якісний візуал з хорошим функціоналом не зможуть утримати відвідувача.
Успішний односторінковий сайт – це гармонійне поєднання правильно сформульованої мети та чіткого фокусу на людину, для якої цей сайт створено, пам’ятайте про це.
Непродумана структура та навігація
Грамотно реалізована структура лендінгу з навігацією мають не менш важливе значення, тож працюючи з ними варто уникати наступних помилок:
- Непослідовне виведення інформації. Коли ключові блоки розміщені без урахування логіки читання, користувач не розуміє, з чого йому починати і як рухатися далі.
- Занадто велика довжина сторінки. Надмірна кількість секцій перевантажує увагу, знижуючи ймовірність того, що відвідувач дійде до ключового, потрібного власнику, заклику.
- Повторення однакових меседжів. Дубльований зміст швидко створює відчуття шаблонності, заважаючи закцентувати увагу на головній думці, тож такий лендінг швидко втрачає свою ефективність.
- Відсутність зручної навігації. Якщо у користувача немає можливості швидко перейти до потрібного блоку, втрата інтересу з його боку буде лише питанням часу.
- Порушений ритм візуального оформлення. Непродуманий веб-дизайн, чергування текстів, зображень і кнопок значно ускладнює сприйняття, створюючи візуальний дисбаланс.
Неякісний або нерелевантний контент
Справжня сила продаючої сторінки розкривається через зміст, який описуючи пропозицію допомагає клієнту зрозуміти її суть і відчути практичну користь. Коли текст звучить живо, чітко і відповідає на запитання, що виникають у процесі перегляду, він формує довіру й утримує увагу. Але якщо контент виглядає загальним, не враховує контекст чи спирається на формальні фрази без реального змісту, сторінка вже з перших секунд втрачає свою переконливість. У таких випадках лендінг перестає працювати як інструмент взаємодії, бо ні змістом, ні тоном нічого не промовляє до клієнта.

Ще гірше, коли слова на сторінці не узгоджені з тим, що бачить користувач. Якщо зображення виглядають штучно, не відображають реальну діяльність компанії, а заголовки обіцяють більше, ніж показано далі – це порушує послідовність, створюючи гнітюче враження невідповідності. Людина, яка не відчуває щирості у подачі, не продовжує знайомство з бізнесом, навіть якщо сама пропозиція їй цікава. Саме тому якість контенту – це не питання окремого тексту чи картинки, це комплексне враження, яке формується з урахуванням всього того, що бачить і читає потенційний клієнт.
Ігнорування адаптивності та швидкості завантаження
Користувачі заходять на сайт з різних пристроїв, тож мобільна адаптація лендінгу вже давно є базовою вимогою. Якщо сторінка некоректно відображається на смартфоні чи планшеті, елементи зсуваються, текст читається важко або кнопки не натискаються – взаємодія з сайтом припиняється ще до того, як людина встигає ознайомитись з пропозицією. При цьому втрачається як конверсія, так і довіра, бо при відсутності зручної подачі та базового юзабіліті навіть якісна послуга чи товар не викликають потрібного інтересу.
Не менш критичною є швидкість завантаження, яка напряму впливає на перше враження про сторінку. Адже коли вона відкривається з затримкою, користувач не чекає і покидає сайт, що впливає як на цінний потік потенційних клієнтів, так і просування в цілому, адже пошукові системи окрім всього враховують й технічну якість ресурсу. Тому ще на етапі розробки сайту варто не обмежуватись виключно його дизайном і функціоналом, приділяючи увагу швидкій та стабільній роботі в реальних умовах.
Слабкий або відсутній заклик до дії (CTA)
Серед головних помилок при роботі з CTA варто виділити наступні аспекти:
- Нечітке або розмите формулювання. Коли кнопка не пояснює, яку саме дію очікують від користувача, і не викликає внутрішнього підтвердження на клік.
- Невдале розміщення на сторінці. Якщо заклик до дії з’являється лише внизу або у непримітному місці, суттєво зменшуючи шанси на взаємодію.
- Надлишкова кількість варіантів. Кілька різних CTA на одній сторінці створюють зайву плутанину, не даючи вірно розібратись з пріоритетами.
- Відсутність візуального виділення. Якщо кнопка не контрастує з фоном і не привертає увагу, зазвичай вона залишається непоміченою.
- Невідповідність моменту взаємодії. Коли заклик з’являється занадто рано чи в той момент, коли користувач ще не готовий ухвалювати рішення.
Використання шаблонних рішень без урахування специфіки бізнесу
Всім бажаючим замовити розробку сайтів під ключ ми не радимо обирати готові рішення. Обіцяючи швидкий результат і привабливу ціну, вони є зручними лише на перший погляд, адже не дозволяють адаптувати сторінку під реальні потреби. У шаблонній структурі без продуманого прототипу важко передати особливості продукту, логіку прийняття рішень клієнтом чи нюанси пропозиції, які формують конкурентну перевагу. Візуальні блоки виглядають знайомо, але не говорять саме про ваш бізнес, і замість живої взаємодії сторінка справляє враження чергового типового сайту без жодного натяку на індивідуальність.

Лендінг, що працює на результат, повинен формуватися навколо змісту, який відображає реальний підхід компанії, стартапу чи бренду до роботи з клієнтом, вирізняючись серед конкурентів. Тут кожен аспект має значення, починаючи зі структури (оформлення) і закінчуючи логікою подачі, порядком блоків та CMS-рішеннями, які резонують з вашою аудиторією. Саме така гнучкість дозволяє вибудувати цілісну комунікацію, якої не дає жоден шаблон, виступаючи передумовою успішного вирішення поставленого завдання, особливо якщо ви плануєте замовити сторінку з урахуванням усіх нюансів бізнесу.
Ігнорування технічних деталей і відсутність перевірки після запуску
Але робота з landing page не обмежується виключно етапом розробки. Навіть після запуску сторінки потрібно слідкувати за нею проводячи базове тестування, адже саме на цьому етапі часто виникають помилки, що знижують ефективність сайту, навіть якщо його структура і контент опрацьовані на високому рівні. Серед найбільш типових технічних і логічних прорахунків варто звернути увагу на наступні:
| Форми не передають заявки або працюють нестабільно. | Якщо інтеграції не перевірені, частина контактів не доходити до власника. |
| Некоректне підключення аналітики. | Відсутність цілей, подій чи базових лічильників унеможливлює оцінку поведінки користувачів. |
| Відсутність коректного редиректу з www-версії та протоколу HTTP. | Помилки в налаштуваннях призводять до дублювання сторінки й зниження SEO. |
| Неоптимізовані мета-теги та заголовки. | Без них пошукові системи не розуміють, про що сторінка, а користувач не бачить її змісту у видачі. |
| Невірна структура URL-адреси. | Занадто довгі чи технічно сформовані посилання виглядають неприродно, маючи проблеми з індексацією. |
| Відсутність чи помилки у файлі robots.txt і sitemap. | Без цих елементів пошукові системи зазвичай не бачать сторінку або частину її змісту. |
| Недостатній рівень безпеки сайту. | Некоректне підключення домену чи використання застарілих бібліотек створює ризики для користувача, знижуючи їх довіру. |
Поодинці кожна з описаних помилок зазвичай є несуттєвою, але разом вони призводять до втрати лідів, знижуючи продажі і загальну корисність лендінгу. Саме тому при його розробці варто враховувати найменші дрібниці, починаючи зі структури, аудиту і контенту аж до технічної оптимізації та подальшої перевірки. Дбаючи про комфорт клієнтів, ми у QuatroIT створюємо продаючі сторінки, які приносять реальний результат, успішно конвертуючи відвідувачів у клієнтів. Тож не варто чекати, звертайтесь – наша веб-студія до ваших послуг!